Writing CSS is fun - at least I think it is. Some people loathe writing CSS but I love its quirks. CSS and I; we're tight, yo! Sometimes I feel like I'm Leo DiCaprio, CSS is Kate Winslet and it's all the other webby techy stuff that makes up the titanic ship we're sailing on that will eventually hit an iceberg and destroy our relationship forever!
CSS has come a long way over the years and is now capable of some pretty radical stuff. In fact CSS now does so much that sometimes it's easier to use CSS generators and libraries to achieve a desired effect than doing everything from scratch. Here I've pooled a list of resources and libraries that I think you'll love and will find useful when you next find yourself on a romantic stroll with CSS!

1. Animate.css
Animate.css is a great starter kit library for CSS animation by Daniel Eden. When used conservatively, it can really give your website that classy edge. All you have to do is add a couple of classes to an HTML element or if you're all about semantic markup (like me) you can pinch snippets from the stylesheet and apply them to your own stylesheets accordingly.

2. Hover.css
Similar to Animate.css, Hover.css is a stylesheet by Ian Lunn which gives you a library of stylish hover animations. In the world of responsive design hover states and animations are now less important than they used to be but they still give your desktop site a serious lift in class if that's the sort of thing you're looking for.

3. CSShake
CSShake is another CSS animation library for shake effects. When I first stumbled across it I struggled to see where it would ever be useful but as time has gone on I find it increasingly enjoyable for the right projects. If you need to make something quiver, wobble or violently shake then Lionel aka elrumordelaluz is your dude!

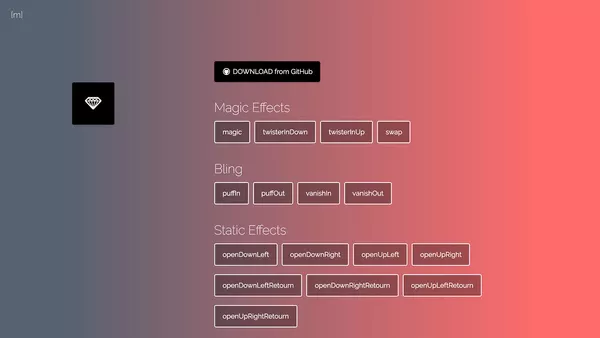
4. Magic Animations
This is another great animations library for transitions by Christian aka minimamente. The use case for these animations are pretty narrow but when you find a need for objects to transition in this way you'll be glad to have this stylesheet in your arsenal to refer to.

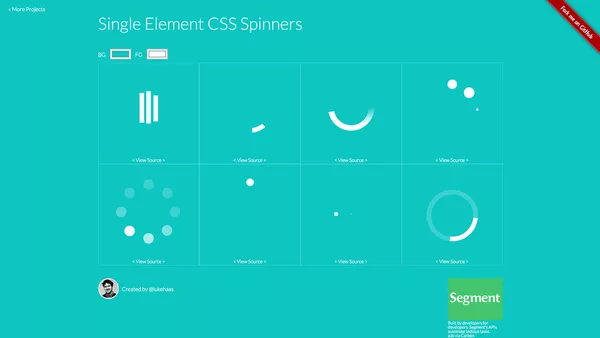
5. CSS Loaders
CSS Loaders is a nifty little collection of CSS loading animations which are significantly more lightweight and visually more impressive than an animated gif. These come courtesy of Luke Haas who even had the foresight to allow you to choose the colours of the loaders!

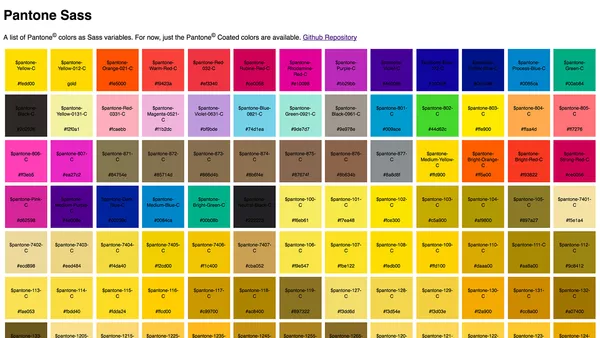
6. Pantone Sass
You don't have to tell me about the pain of explaining the difference between additive and subtractive colour to your clients. I used to work in print and I'd always get sent RGB files. Now I work in web and everybody wants to send me Pantone colours! Luckily Damon Bauer has created a sass stylesheet which allows you to call Pantone colours via variables!

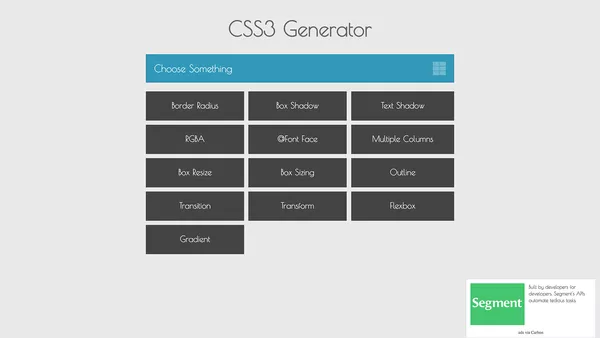
7. CSS3 Generator
CSS3 Generator by Randy Jensen does what it says on the tin: generates CSS3 code from toggles and switches! It's repertoire includes: border radius, box shadow, text shadow, RGBA, @Font Face, multiple columns, box resize, box sizing, outline, transition, Transform, flexbox and gradient. You just simply have to take it for a spin to see how awesome it is!


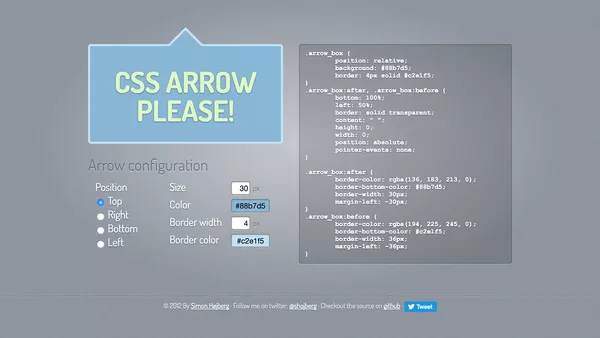
9. CSS Arrow Please
CSS Arrow Please by Simon Højberg generates arrows which jut out from another HTML element using CSS pseudo classes. I find myself returning to this resource all the time when coding up nav bars or when working with Pinterest style grid elements which need to link together.

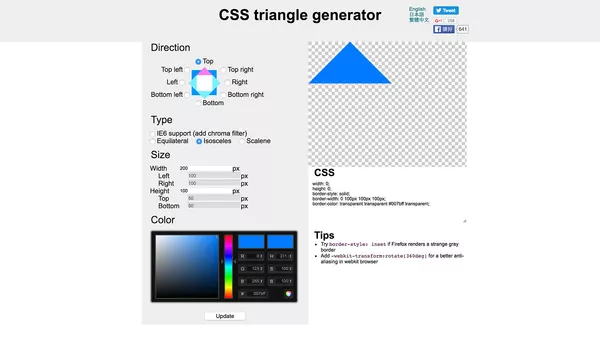
10. CSS Triangle Generator
CSS Triangle Generator is a product from an unnamed Hong Kong developer which generates CSS triangles. It has a really simple to use interface which generates CSS code for you to copy and paste. I often find myself using this as in psuedo elements to create more advanced shapes from boring rectangular <div> elements!

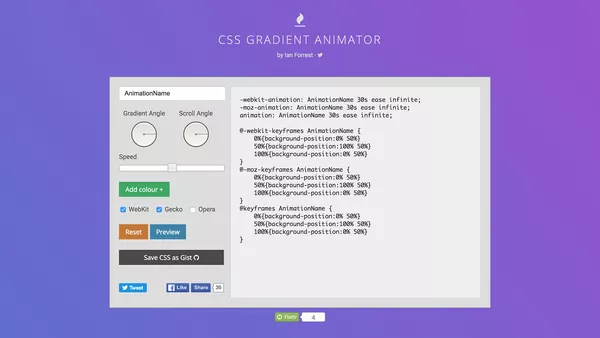
11. CSS Gradient Animator
CSS Gradient Animator allows you to generate highly complex CSS gradient animations by playing around with sliders and buttons. The app is created by Canadian developer Ian Forrest who has clearly invested a lot of time in creating the simple to use, smart-looking interface.

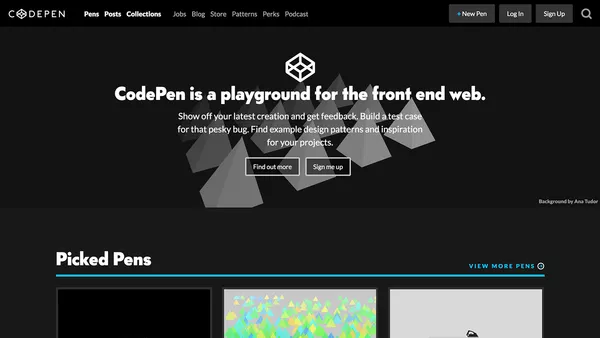
12. Codepen
CodePen is the single greatest resource a front end developer could wish for. For the uninitiated (if there are any) CodePen is a service which lets you write HTML, CSS and JS snippets for testing or experimentation. In the words of Brandon Mathis: "@CodePen is the front end designer's “leave a penny take a penny” jar, but where folks might occasionally leave a corvette."

13. Sass
If you're not already using sass then where have you been?! Sass is a CSS preprocessor that allows CSS to be used like a proper programming language utilising advanced maths, variables, 'if, else' and 'for each' statements as well as mixins and nested styles. If you're uninitiated then start with Scott Tolinski's Level Up Tuts Sass Tutorials over on youtube.

14. Bootstrap
Bootstrap is (in their own words) the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Bootstrap allows you to create smart looking, responsive websites by simply applying classes to HTML markup. This is a semantic HTML nightmare but semantics are just for idealists aren't they?! Either way, Bootstrap is a quick win in terms of design when budget or deadline is a concern.

15. Normalize.css
In an ideal world browsers would all render your work in exactly the same way. Unfortunately we don't live in an ideal world; instead we live in a Kafka-esque nightmarish landscape where cross browser compatibility is about as compatible as trying to eat soup with a tea strainer. Fortunately the good chaps Nicolas Gallagher and Jonathan Neal have created Normalize.css which essentially resets browser quirks and aligns the base stylesheets to be in harmony. This is different to reset.css which literally removes everything the browsers give us, which in a lot of cases we have to go ahead and re-write.

16. Flexbox Froggy
Finally I'll round up with something super fun! One of the major advances in CSS3 was the introduction of flexbox which gives us some serious power to mess around with the layout and order of HTML using CSS. There's a minor learning curve with flexbox but don't let that scare you because Thomas Park has given us Flexbox Froggy: an interactive game which teaches you flexbox in an engaging and "Oh now I get it!" sort of way!