Did you know?
SEO. Search engine optimisation. Where to begin with the elusive task of search engine optimisation, around which an entire industry has formed?
Well, I've done some work so you don't have to. Here is a list of 12 areas you can look at to improve your SEO. This is by no means a definitive list of things you'll need to do, and the chances are that some of this information could well go out of date before very long as search algorithms constantly evolve, but hopefully a lot of this information will be relevant and helpful to you, and who knows: maybe even "get you on the first page of Google" - whatever that means!
So let's begin.

1. Meta tags
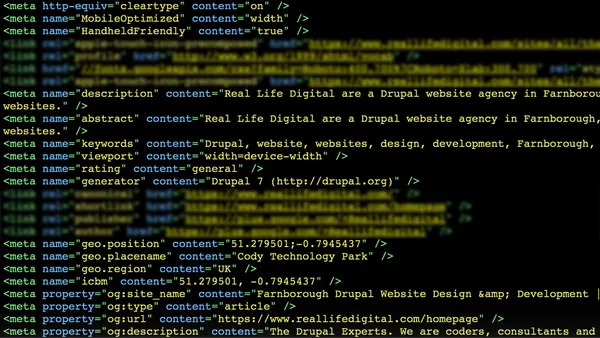
Meta tags are not to be underestimated. It is true that some meta tags are now deprecated, and others less impactful on your ranking than they once were but it is still good practice to get as many meta tags in to your pages as possible. This can be time consuming, but if you're using a content management system such as Drupal, Joomla or WordPress you'll find modules and plugins that can automate your meta tags and apply global meta tags which are applied to all pages of your website.
This is the chunkiest of the tips I've shared here, but it's so fundamental that it really deserves a bit of extra detail. I'll talk you through the meta tags I've come across that still appear to make a big impact (although some not as big as they used to!).
Page title
Page title is kind of obvious and if you're not using this meta tag you NEED to be using this meta tag!
Why is page title important?
- Title tags are often shown at the top of the browser and in your tabs.
- Title tags are used to determine the title text on search engine results.
- Title tags are often used by social media to auto-populate a post's title when a link is shared if no open graph meta tags are set. (I will explain what 'open graph' tags are later in this section.)
Remember: Google only displays between 50 to 60 characters of your title tag, so try to keep it concise!
<title>12 SEO Essentials for a better ranking</title>Description
Description tags are also a "must have" for boosting your visibility. The description should be a brief and concise summary of the page's content.
Why is description important?
- Description tags are used to determine the description text on search engine results.
- Description tags are often used by social media to auto-populate a post's description when a link is shared if no open graph meta tags are set.
Remember: Google only displays around 150 characters of your description tag, so try to keep it concise!
<meta name="description" content="Learn 12 essential SEO tips to give your website's SEO a turbo charge!">Keywords
This was the meta tag that black hat SEO tricksters used to abuse. You could flood the keywords meta tag with as much stuff as you could think of and the search engines would rank accordingly. If you were into 'black hat' tactics like these, then unfortunately for you, this meta tag is not supported by most search engines anymore, but we like to keep ours filled out just to be sure that if any robots or spiders are crawling our website that wants to see keywords, then at least we are serving them up!
<meta name="keywords" content="SEO, SEM, search engine, optimisation, optimization, Google, ranking, page rank">Social: Open Graph, Facebook, Twitter, Google+
The Open Graph meta tags are used control how Facebook, Pinterest, LinkedIn and other social networking sites interpret the site's content, although there are specific meta tags for Facebook, Twitter and Google+ as well (see Must-Have Social Meta Tags for Twitter, Google+, Facebook and More by Moz for more info). What these meta tags essentially do is deliver specific bits of information to social media sites in order to optimise your messaging when posts are shared.
Why are social meta tags important?
- These tags help search engines to determine which social media accounts to associate with your website.
- Optimises content delivery to social media, which drives engagement and encourages back links.
Geo tags
Geo tags reveal your business location to search engines. This helps search engines to verify your authenticity and the trustworthiness of your web presence, as well as optimise local search results.
Why are geo tags important?
- Helps to verify that you are a legitimate business.
- Aids search engines in prioritising your content for people who are searching in your locality.
<meta name="geo.position" content="51.279501;-0.7945437" /><meta name="geo.placename" content="Cody Technology Park" /><meta name="geo.region" content="UK" /><meta name="icbm" content="51.279501, -0.7945437" />⭐ Drupal Top Tip: Download the metatag module to edit your metatags within the CMS (content management system).

2. Correct markup
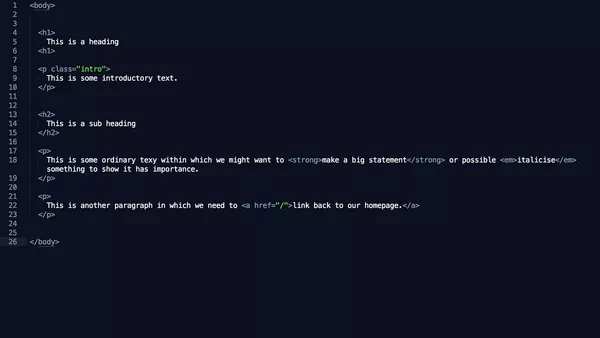
This is all about semantics. An <h1> tag is more important than an <h2> tag, and so on.
Each page is generally expected to contain an <h1> tag, and I've even seen SEO reports which suggest that <p> tag text should also include <strong> tags in order to help search engines to determine the important content.
A lot of online SEO checkers will also be checking against <img> tags to see if they have the "alt=" attribute (more on that later), and that you are using a good variety of HTML in the correct way.
Remember: This is all about semantics. If you want to emphasise particular words within <p> text make sure you don't use the HTML tags <b> or <i> as these are now deprecated. Instead use <strong> or <em> tags.

3. Mobile responsiveness
Aaaggghhh!! Mobilegeddon! What on earth is Mobilegeddon, you ask? Mobilegeddon is the algorithm update Google released in April 2015 which meant that unless your website was optimised for mobile, your site would be demoted in Google's rankings - on desktop and laptop searches, not just on mobile device searches
It is essential when building any website these days that needs to appear in search engines, that your site uses CSS media queries to "react" or "respond" to the user's device. If your website passes Google's mobile responsive test then your site will be judged more favourably by Google than those that don't.
We expand on why this is so important with some facts and figures in our responsive design whitepaper which you can download for free. You should also optimise your page speed for the same reason (especially for mobile) but we'll cover that later in more detail.
⭐ Drupal Top Tip: If you're not creating a custom theme you can download many pre-built responsive themes.

4. Keywords
This really couldn't be simpler! What are you customers searching for? What are they typing? You can establish how people are already finding you through your Google Analytics (if you have it and know how to find this info in your reports) and what people are searching for in general through online keyword search services. If you're interested in keyword research check out this moz article on How to do keyword research. The best advice I'd give you is to find the keywords that you need to be competing on and then get those keywords coming up in healthy amounts throughout your metatags, your headings and your content. The more important your keyword is to your content (and to those people you want to be finding it), the more you promote it, and the bigger of a deal Google will judge it to be in terms of relevancy for that term. Putting it in your <Title> or <H1> tags for example, means it must be pretty important, in the <body> slightly less so. But remember there's no silver bullet - so a good smattering of your target keywords throughout is the way to go.
Remember: Never put a keyword somewhere that it doesn't belong and always write natural sentences. Search engine algorithms can spot unnatural keyword stuffing a mile off! Not to mention how bizarrely it reads to humans!

5. Image tagging
Accessibility is absolutely key to SEO. But what is accessibility?
Accessibility is the word we use to describe whether a website can be used easily by a person who may have an impairment or disability, or may use assistive technologies, such as screen reading software.
Examples of things that might make a website accessible are:
- A choice of colours and contrasts between background and text for people with visual impairments or disabilities such as dyslexia.
- A choice of font sizes and styles for people with visual impairments or disabilities such as dyslexia.
- Alt tags for images and title tags for links so that screen readers can interpret for people with severe visual impairments or blindness.
- Visual representation of audio content such as close captions or transcribing for people with hearing impairments.
- Not relying on colour alone to communicate information for people with visual impairments such as colour blindness.
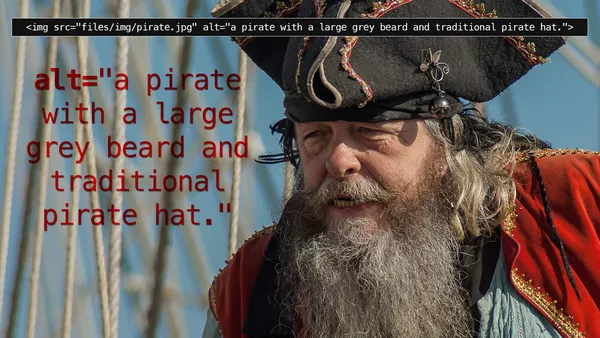
Of course, there are many other things that make a website accessible (like clearly written content) but the aim is to improve the experience for everyone. There's a full web accessibility standards checklist published by W3C (the World Wide Web Consortium). One key element of good accessibility that has a positive impact on SEO is the use of image alt tags. They're simple to implement and have a great benefit to people who use screen reader software to read out web pages to them, so it is essential to make sure your alt tags are filled out. Alt tags should describe the image in words in as concise a manner as possible but with enough detail to convey what the image depicts for someone who may not be able to see it.
Remember: Images can be tagged with "alt" and with "title". The "title" tag is revealed to the user as a "tool tip" when they hover on an image. It is widely reported that using "alt" and "title" together can be detrimental to to SEO so try and use "alt" only.
⭐ Drupal Top Tip: Drupal allows you add alt tags to images as and when you upload them. If you're not seeing an "alternative text" field when you upload an image contact your developer or agency to get them to enable this functionality for you.

6. Social media
Regardless of how you feel about social media, it is totally essential to be visible on as many channels as are applicable to your business. Whilst social media does boost your SEO, it isn't hugely impactful on your ranking, but... (and it's a big but) using social media will make the difference between dominating the first page of search results when people are searching for you. When somebody types your business name in to a search engine you want the results to be all about you, and nobody else - your website, your map location and then your Twitter, Facebook, Google+, YouTube, LinkedIn, Pinterest, Instagram, Snapchat etc.
Social media also helps to verify your business and build content across many platforms, creating backlinks and driving engagement which in turn improves your visibility which concludes in more traffic and a better ranking due to the growth in your site's trust metric. There is also a very important meta tag which will give you a decent lift which is the Google+ publisher meta tag. You should also use Google My Business to claim and add detail to your business and Google Search Console to verify your business and get valuable insights.
⭐ Drupal Top Tip: There are heaps of modules available for social media integration. Take a look at: Social media, ShareBar, AddThis, Facebook Connect, Facebook OAuth (FBOAuth), Drupal for Facebook, Facebook Autopost, Facebook Pull, Social Feed, OAuth, Twitter and Twitter Block to name but just a few!

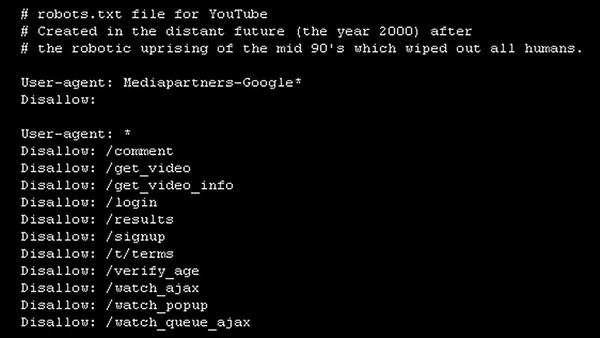
7. Robots.txt and sitemap.xml
Robots.txt and sitemap.xml are hugely important resources which your site can serve up to search engines.
Robots.txt is a simple text file which instructs search engine robots or spiders how to crawl and index your website's pages and content.
Sitemap.xml is an XML file which lists every URL for your website. It contains information against each URL such as when it was last updated, how often it changes, and it's weight of importance compared to other pages on the website.
Including these files will allow search engines to rank your website's pages more intelligently, which in turn will do wonders for your SEO and visibility.
⭐ Drupal Top Tip: We highly recommend the XML sitemap module to automate the creation of and subsequent updates to your website's XML sitemap.

8. Links
There are three types of link - inbound, outbound and internal.
Inbound links are also commonly referred to as backlinks and are critical to boosting your SEO. Inbound links or backlinks are all of the links coming in from other websites to your website. Building backlinks is a process that take a lot of time but has a huge impact on your ranking with search engines. It's not all about quantity though - which is why you should never buy backlinks. Search engines analyse the quality of your backlinks and will even penalise you if they think you're being linked to by a link farm or malicious source.
Outbound links are all of the links from your website that point out to other websites. Examples of outbound links might be to your social media accounts, or to a case study company website, a parent or sibling company website or a resource for some information which you are citing.
Internal links are all of the links on your website which point at other pages of your website.
Balancing inbound, outbound and internal links is where the real value lies. Take a look at this Moz article on balancing inbound and outbound links and if you're wondering about how to build healthy backlinks you can check out HubSpot's Inbound Link Building 101 article which offers a variety of useful (and more importantly white hat and legal) tips and tricks.
Remember: Search engines analyse the quality of your inbound links before they assess the quantity, so concentrate on creating engaging and shareable content.

9. Content
Simply writing great content jam packed full of naturally flowing keywords will give you immediate SEO benefits.
You'll receive a boost to your "freshness" ranking with search engines and if your content is engaging or funny or helpful it will get shared via social media and take on a life of its own.
Writing new and great content, and updating old information periodically is (in my opinion) the best thing you can do to have a positive impact on your SEO.
Remember: Be creative! Content is everything from blog articles to case studies, landing pages to whitepapers, news items to downloadable content.

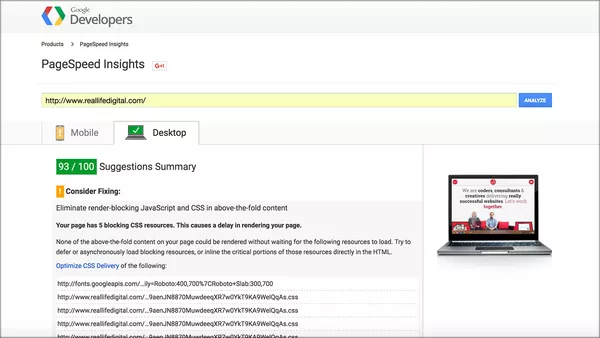
10. Page speed
How fast is your website? Because it seriously does matter. There are two aspects as to why this is so important.
- If your site is slow, you will have a higher bounce rate (this is people abandoning the site.) A high bounce rate tells search engines that users aren't enjoying your website's content and you're ranking will gradually decrease over time.
- If your site is slow, search engines will know. Google has a tool called PageSpeed Insights which can see whether your files are minified (i.e. made as succinct as possible code-wise), compressed (i.e. squishing all the bits and bytes of data down to the smallest possible file size) and cached (i.e. stored in temporary, fast access storage that can be served out quickly without needing to run code or make requests to other resources to render). The Google PageSpeed Insights tool looks to see if any of your resources are having trouble being served out, or rendering on screen. It knows if images are correctly optimised and what your server response time is. It knows if your site is throwing any error codes or dead links (which we'll talk more about in the next section). It knows if your website is mobile responsive and even gives you a 'user experience' (UX) score. If you don't work on getting a decent score here then your SEO is going to be suffering!
Remember: You're not aiming for 100/100 on any page speed analysis tool. Even Google's own PageSpeed Insights complains about Google's own Fonts being render-blocking, and it's own Google Analytics script for not being cached - so don't be too precious about the score. Instead step through each problem and action the report tells you and make as many inroads as you can to solve each one, and you'll see your SEO rankings soar.

11. 404 Errors
If a page can't be found on your website it will return a 404 error. This is the expected behaviour of a website. But are you or your SEO expert looking at your 404 reports?
You might be surprised to find that you have one or more URLs which have a significant number of 404 errors against them. And Google will demote you in its rankings if it thinks your content is broken and out of date.
Why might this happen?
- Is an external website linking to a dead page or a page whose URL has changed?
- Are you internally linking to a dead page within your own site, or to another page externally whose URL has changed?
- Is there a URL people are typing in manually such as "/contact" which doesn't exist?
How can you resolve this?
The easiest way to resolve common 404 errors is to put a URL redirect in place. For example, if you have several 404 errors for the URL "/portfolio" but your portfolio actually lives at "/our-work" then you should perform a redirect on the first address and point it towards the second one. This will improve the user experience and prevent a build up of 404 reports which is damaging to your SEO.
⭐ Drupal Top Tip: Drupal produces a 404 error report for you. Just add: "/admin/reports/page-not-found" to the end of your domain to see your top 404 errors. If you install and enable the Redirect module you will be able to start putting redirects in place without the need to write any server level code.

12. Traffic
Ready for irony?
You optimise for search engines to generate traffic because traffic becomes leads and leads become business.
But check this out...
Your ranking improves with the more traffic you get!
So our final point is once you've done everything we've mentioned above, keep doing everything we've mentioned above. Keep 'em coming back!
The end goal of your persistence of optimising your website, writing great content and tirelessly self promoting is to generate traffic, but that traffic will be key to your continued success with search engines so once you start you must never stop or you will start to lose your foothold!





