Did you know?
Component Driven Design (CDD) reduces the cost of change and makes your branding maintainable and consistent.
Here, at Real Life Digital, we've become advocates for Component Driven Design. We've implemented this approach to building front-ends for several client projects. In particular the tool we've used is called Pattern Lab. But why are we so excited about Pattern Lab as design system? Why would you want to invest in a pattern library for your web project? What even is a pattern library? These are all questions we've been asked, so we figured we'd write an article on the benefits and how you can use it for your next web project.

What is Pattern Lab in a nutshell?
Pattern Lab is an online style guide - a little bit like a traditional branding document for print and physical media.
Pattern Lab was born out of the atomic design principles created by Brad Frost, as a way to technically ensure delivery of the design system.
So what is atomic design?
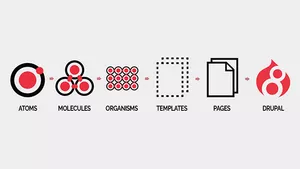
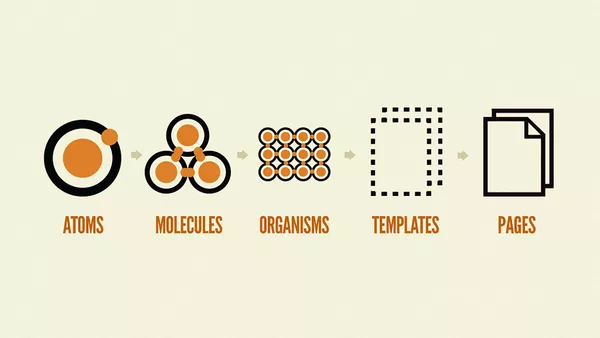
Atomic design is essentially the practice of breaking up large pieces of design into consistent and re-usable components. Very small pieces (known as atoms) might be things such as headings, images and links. Larger pieces (known as molecules) will typically be built out of a collection of atoms, and larger pieces still (known as organisms) will typically be built out of a collection of molecules.
All of these components will then be placed into templates to make beautiful, scalable, consistent web pages. If this all sounds a bit abstract and more like a process than an actual thing you can experience then let me tell you about the coolest part of Pattern Lab. You, the client, get to navigate the Pattern Lab in a really slick user interface as the designs are being created and in the future for reference.

Why would I want Pattern Lab for my project?
If you value consistency for your brand and want to avoid a Frankenstein's monster design style for your website or application then it's not really a question of whether you want pattern lab or not. The truth is you need it - or at least some sort of pattern library or front-end framework which enforces component driven design.
Something like Pattern Lab aides in keeping developers, designers and stakeholders on track when it comes to visual decisions.
Let's suppose you need some sort of new widget on your website. Can it be build using the atoms which already exist in the design system? If so, we can create a new molecule in the Pattern Lab. If not, then we're going to need to create some new atoms in order to build the new widget. This way, should any future component need to share any of the elements of this new widget, we can do that easily and consistently.
Let's assume another example such as your company decides to change its primary branding colour from red to orange. In the Pattern Lab, we can change that primary company colour to orange. In turn, this filters upwards and amends the headings, the link and the button colours. Then, in turn, these filter up to all the components which are using these and in a matter of seconds your entire pattern lab and website or application has been updated.
All of this means:
- You prevent costly design rebuilds when your marketing requirements change
- You have a solid design system in place that you easily and sensibly extend in the future
- Your brand maintains a consistent look-and-feel regardless of the where it can be seen online

Why are Real Life Digital raving about Pattern Lab?
Pattern Lab isn't just great for you and your digital product and your online brand presence. It makes our job as front-end developers an absolute joy. There's nothing more distressing than working on a project which doesn't implement a proper design system.
Pattern Lab allows us to rapidly prototype, to begin with, and demonstrate interactivity, rather than providing printed flats which are completely the wrong medium for web design. Pattern Lab also allows us to be far more efficient when it comes to cross-browser and multi-device testing. Post-launch, Pattern Lab allows us to rapidly implement amendments, even if we've not been in the code base for a while as the conventions and best practices are portable across projects.
Essentially, we can work faster and with more consistency than ever before, which allows us to give you far better value for money.

What does it cost to implement Pattern Lab?
Pattern Lab isn't something which adds a lot of overhead initially. In fact, ongoing, Pattern Lab allows us to save time and money as it is more maintainable than any front-end tooling we've used previously.
Implementing Pattern Lab from the ground up allows us to rapidly prototype and iterate without several rounds of expensive redesigns through traditional design flats.
Whilst it might take a little longer to actually produce designs in Pattern Lab than producing traditional flats, it is important to bear in mind that flats are absolutely the worst medium to present web design. How can you see the designs on a variety of devices? How can you test the interactivity of certain elements? You can't. This is why Pattern Lab is such a valuable tool. And what's more, is that whilst it might take a little longer, it drastically reduces the actual front-end development phase of a given project, as the front end development is 90% taken care of in the design phase.
So what does it cost to implement Pattern Lab? In theory: nothing! To be honest this feels like a watershed moment in web design - a little bit like when responsive design became a thing. Once we knew that websites would have to work on multiple devices, it was no longer a choice to implement web design that wasn't responsive. It was something we must do by default. Working with Pattern Lab feels similar. Now that we've worked with a proper design system and a front-end tooling which works so well for both ourselves and our clients, we can't see ourselves reverting back to the old ways, especially as it doesn't require additional budget from you!

Where can I find more information about Pattern Lab?
Pattern Lab is a widely adopted tool and there are plenty of resources out there for you to learn more about it. Here are a handful to take a look at:
Adelco Website Case Study
We wrote a case study for our client Adelco; our first client to adopt Pattern Lab as a process. They found the design process to be both rapid and engaging, and their new website is performing magnificently for them.
Official Demo Pattern Lab Example
Of course, Pattern Lab has an official demo pattern lab for you to check out. This should help you to understand what pattern lab is giving you, both prior to and post launch.
Atomic Design by Brad Frost
This is a complete guide to Atomic Design by Brad Frost in free e-book format. You can also order the hard copy from this link. If you're keen to understand the philosophy behind Pattern Lab then this is the best place to start!
Atomic Design Blog Post by Brad Frost
Or if the above is a bit too heavy you can check out this massively condensed version in the form of a blog article by Brad Frost. This blog article describes the principles of atomic design better than anyone else ever could!
Pattern Lab Website
The official Pattern Lab website will help you understand more about the tooling, but this is essentially a developer resource so don't worry too much about this unless you're keen to understand the technology pattern lab is implementing.
Technical Blog Article on Drupal 8 + Pattern Lab
This is our in-depth technical blog article on our experience of using Pattern Lab for the first time as an agency. This is pretty tech-heavy so only dive into this if you want to know the geeky developer stuff!
In summary
If you value design and brand consistency and want to have a website which scales performantly on the front-end as well as the back-end then Pattern Lab is a no-brainer.
Luckily, Pattern Lab is becoming a staple for all of our front-end work here, especially where content management systems such as Drupal are concerned, so you don't need to ask for Pattern Lab when you work with Real Life Digital. When we discover new best practices which we feel our clients deserve we make sure you get them as part of our standard offering.
If you're interested in giving your website the front-end attention it deserves then get in touch with us today. We look forward to hearing from you.